Version: 1.1.28 Added: Nov 15, 2022
Author: Live Preview
Original price was: $49.00.$1.99Current price is: $1.99.
Wordpress Premium
- GPL / GNU Products
- Free Lifetime Updates
- No Download Limits
- No Use Limits
- Clean Product, Ready to Use
- Features and Demos
- Instant download after payment
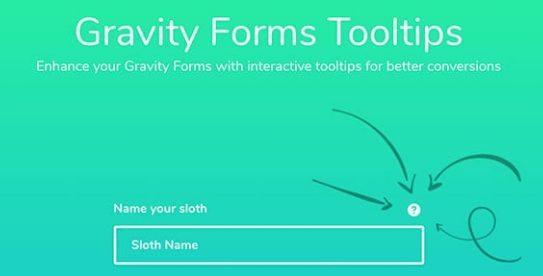
Gravity Forms Tooltips
With Gravity Forms Tooltips, enhance your Gravity Forms with interactive tooltips for better conversions
Tooltips for Gravity Forms
Need to add tooltips to your forms to better enhance communication and messaging on your Gravity Forms? Gravity Forms Tooltips add-on makes it easy to do just that!
With a dynamic settings screen you can set the color, size and position of your tooltips and add unique tooltip content to every field within your Gravity Form.
Easily add styled Tooltips to any field in your Gravity Forms
We’ve built our plugin to easily add tooltips to any of your fields within Gravity Forms. Gravity Forms Tooltips also work with all of our existing plugins like color picker, image choices and collapsible sections so you can enjoy our newest plugin with the combo of JetSloth plugins.
Give any field label a tooltip
With Gravity Forms Tooltips plugin you can add a new tooltip to every field in your form. Gravity Forms Tooltips work with all core Gravity Forms field types so you’re not limited by field types.
Works with JetSloth’s suite of plugins
Already using some of our popular Gravity Forms addons? Great news, Gravity Forms Tooltips works perfectly with our existing Gravity Forms addons such as Collapsible sections, Image Choices and Gravity Forms Color Picker.
Now there’s even more reason to get the Sloth Bundle and perfect the look of your Gravity Forms across your website.
Settings options for fine-grain control
Customise tooltips look and feel both from a global setting to affect all forms or override style settings contextually on a form by form basis. Control icons, font size, font color and more for your tooltip styles. Further customise each tooltip by adding custom CSS styles in your theme or website settings.
Get Now Gravity Forms Tooltips.
Before making a purchase or accessing our services, we recommend that you review the following information:
WORKING HOURS (UTC -3) – CUSTOMER SERVICE AND SUPPORT
Monday – Friday : 08:00 – 18:00 hrs.
REQUEST NEW VERSION
Request theme / plugin update you need and we will have it for you. We will notify you to the email entered.
Note: Due to the timezone differences, our support team may take several hours to get in touch with you.
We don’t offer any additional author services like author’s support and license keys and we are not affiliated or in any way related to third-party developers or trademark owners. If you want to know more about GNU / GPL License, click here.