Version: 1.3.47 Added: Jan 29, 2022
Author: Live Preview
Original price was: $49.00.$1.99Current price is: $1.99.
Wordpress Premium
- GPL / GNU Products
- Free Lifetime Updates
- No Download Limits
- No Use Limits
- Clean Product, Ready to Use
- Features and Demos
- Instant download after payment
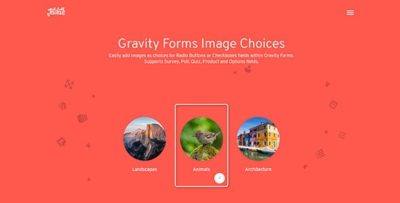
Gravity Forms Image Choices
With Gravity Forms Image Choices. easily add images as choices for Radio Buttons or Checkboxes fields within Gravity Forms.
Supports Survey, Poll, Quiz, Product and Options fields.
- Add images to your checkbox or radio fields: Rather than a thousand words in your radio button or checkbox labels, just insert an image. It’s dead simple with Gravity Forms Image Choices – enable images in the field, browse the media library and insert your selection.
- No more HTML in your Gravity Forms labels: Until now, the only way to really get images into radio buttons and checkbox options were to add HTML markup into the labels. This process is less than ideal – find the image you want, copy the full URL, edit the form field, add your image element markup and paste in the src value.
With Gravity Forms Image Choices you get familiar WordPress UI and browsing of the media library to select and insert your image. And it’s kept separate from your label text.
Other Features
- Image Lightbox options: You asked for it, and we delivered. We’ve now implemented the ability for users to lightbox their image choices images for a better viewing experience. Simple click the zoom icon to see the image in a lightbox.
- Polls, surveys & quiz fields: Gravity Forms Image Choices works with the Poll field, Survey field and Quiz field when set to Radio Buttons or Checkboxes. Easily present options like voting on images or artwork.
- Easy Custom styles: While Gravity Forms Image Choices comes with some default styling, it’s easy to apply your own styles and give the fields a totally different look See our support article for more details and examples.
- Image previews in form entries: Entry values for fields with image choices will display as an image preview in the entries table as well as on the entry detail. Plus when you edit an entry, for fields that support it you get the image choices UI.
- Merge tag compatible: With Gravity Forms Image Choices, Now you can display your image selections using Gravity Forms merge tags within your entries notifications. Use the standard {All_fields} merge tag or display single fields as entry images in your custom HTML email notifications. Super cool shit.
Polls, surveys & quiz fields
Gravity Forms Image Choices works with the Poll field, Survey field and Quiz field when set to Radio Buttons or Checkboxes. Easily present options like voting on images or artwork.
Gravity Forms add-on
Built as a super lightweight add-on to Gravity forms, Gravity Forms Image Choices, means you don’t need to install heavy plugins to get the job done.Image Choices for Gravity Forms extends gravity forms to easily let you add image options to radio buttons, checkboxes and much much more.
Example CSS styles
Easily apply custom styles to your image choices using available custom classes.
Better sell for products & options
Gravity Forms Image Choices works with both the Product field the Options field when set to Radio Buttons or Checkboxes. Showing your product or options with images of the items rather than just text and price would surely make a better sell. And with Gravity Forms Image Choices it couldn’t be easier!
Easy Custom styles
While Gravity Forms Image Choices comes with some basic default styling, it’s easy to apply your own styles and give the fields a totally different look See our support article for more details and examples.
Get Now Gravity Forms Image Choices.
Before making a purchase or accessing our services, we recommend that you review the following information:
WORKING HOURS (UTC -3) – CUSTOMER SERVICE AND SUPPORT
Monday – Friday : 08:00 – 18:00 hrs.
REQUEST NEW VERSION
Request theme / plugin update you need and we will have it for you. We will notify you to the email entered.
Note: Due to the timezone differences, our support team may take several hours to get in touch with you.
We don’t offer any additional author services like author’s support and license keys and we are not affiliated or in any way related to third-party developers or trademark owners. If you want to know more about GNU / GPL License, click here.